How to hide "print" button after print?
There are two ways to hide the "print" button which is use CSS or javacript.
2) Using Javascript
1) Using CSS
- Create CSS style name "@media only print".
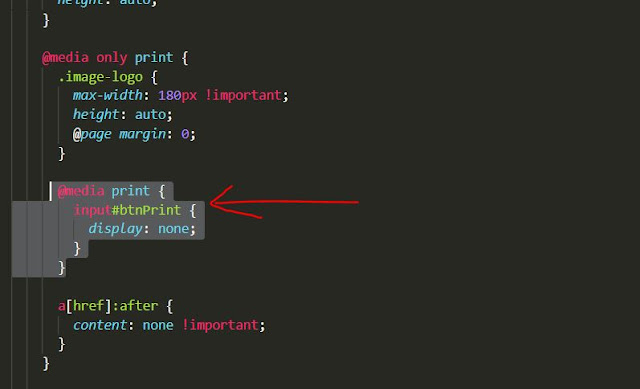
- Inside the CSS style you can refer the following picture and you can insert the code into the style.
- After that, you can add "print" button and call the CSS style
2) Using Javascript
- Just same like CSS, you must include the following javascript inside your html code
<script>
function printpage()
{
window.print()
}
</script>
</head>
<body>
<input type="button" value="Print this page" onclick="printpage()">
</body>



Comments
Post a Comment